Как создать визуальный эффект из фильма Матрица, падающие иероглифы
Как сделать визуальный эффект из фильма «Матрица».

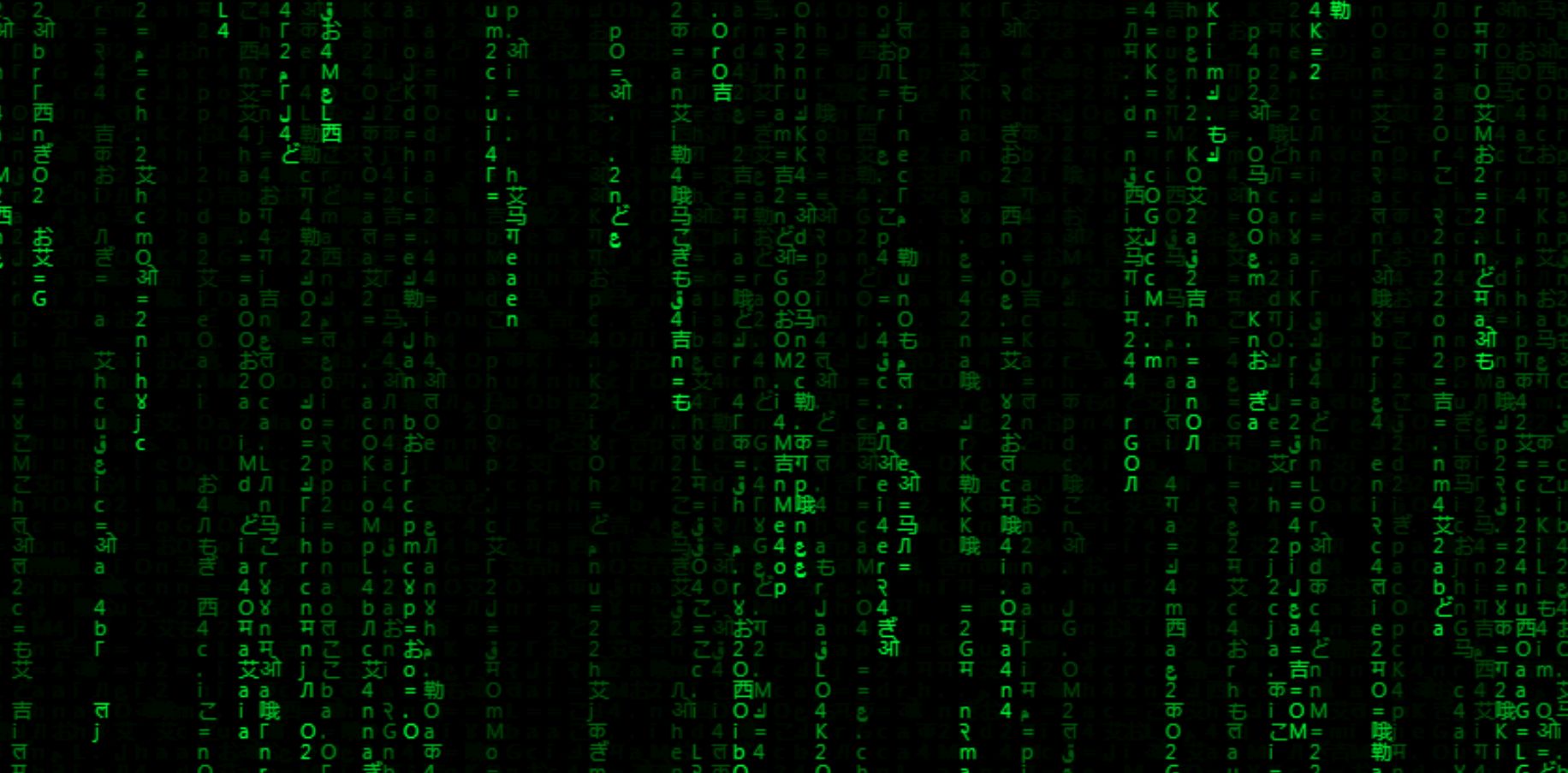
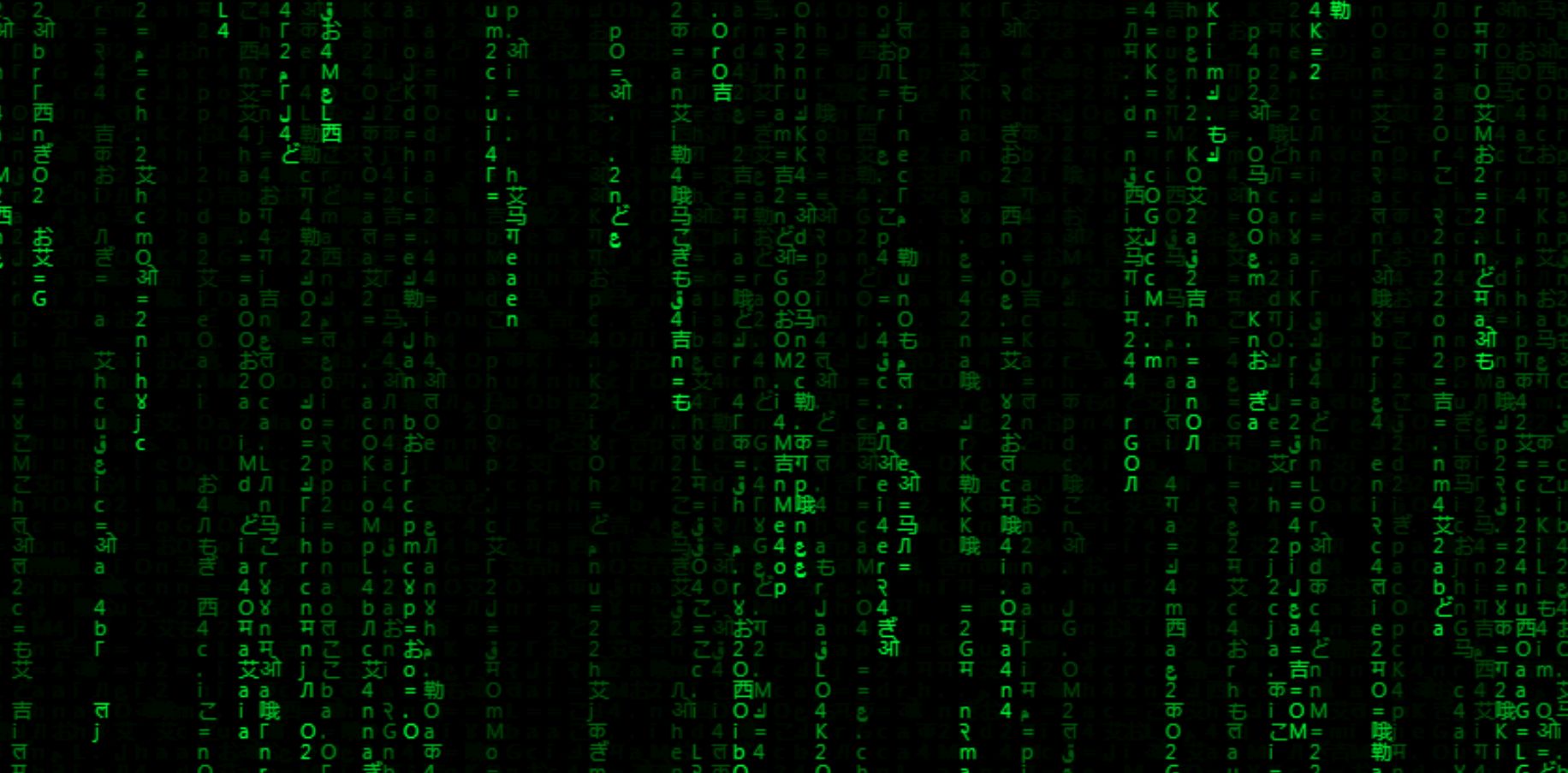
Добро пожаловать в Матрицу «падающих» линий с иероглифами на экране.
Для веб-страницы не забывайте
<html>
</html>
Разметка выглядит так:
<body style = "margin: 0; background: #000; overflow: hidden;">
<canvas> </canvas>
</body>
Давайте инициализируем холст, контекст, ширину и высоту холста.
Делаем холст равным ширине и высоте окна браузера:
Для веб-страницы не забывайте
<script>
</script>
const C = document.querySelector ("canvas"),
$ = C.getContext ("2d"),
W = C.width = innerWidth,
H = C.height = innerHeight;
Создайте строку с символами, которые будут использоваться для рендеринга (вы можете использовать любые иероглифы, любой алфавит, цифры, буквы, символы или даже кириллицу).
Преобразуйте эту строку в массив. Пробелы дают пустые места в столбцах, с ними эффект интереснее:
const str = "24GLO.com=en 24ГЛО.КОМ=ru 24吉艾勒哦.西艾马=japan 24ぎどお.こおも=china २४गलओ.कओम=hindi 24قلعكعم=arabic",
matrix = str.split("");
Определите размер шрифта, количество столбцов и создайте пустой массив. Мы будем использовать этот массив для определения координаты y:
let font = 11,
//number of columns = canvas width/font size
col = W/font,
arr = [];
Заполняем пустой массив единицами по количеству столбцов:
for (let i = 0; i <col; i++) arr [i] = 1;
Все готово к рисованию. Давайте начнем:
function draw () {
//определить цвет фона
//этот цвет позволяет добиться эффекта постепенного выцветания символов
$.fillStyle = "rgba (0,0,0,.05)";
//залейте холст выбранным цветом
$.fillRect (0, 0, W, H);
//изменить цвет шрифта
$.fillStyle = "#0f0";
//установить параметры шрифта
$.font = font + "px system-ui";
//рисовать символы
for (let i = 0; i <arr.length; i ++) {
//выберите случайный набор символов
let txt = matrix [Math.floor (Math.random () * matrix.length)];
//рисовать символы
//двигаться вправо и вниз
//fillText (набор символов, x coordinate = i значение умноженное на размер шрифта, y coordinate = arr значение умноженное на размер шрифта)
$.fillText (txt, i * font, arr [i] * font);
//если "y" больше высоты холста или Math.random () производит более чем 0.975 (чем меньше это значение, тем больше на экране будет пустот), тогда иди вверх (zero "y")
//это позволяет различать рендеринг отдельных столбцов
if (arr [i] * font> H && Math.random ()> 0.975) arr [i] = 0;
//увеличить значение y
arr [i] ++;
}
}
Мы запускаем функцию рисования каждые 123 миллисекунды (произвольное число):
setInterval (draw, 123);
Наконец, когда размер окна изменяется, мы перезагружаем страницу:
window.addEventListener ('resize', () => location.reload ());
Полный код матрицы для файла .html (можно скопировать и создать веб-страницу html):
<!DOCTYPE html>
<html>
<body style="margin: 0; background: #000; overflow: hidden;">
<canvas></canvas>
<script>
const C = document.querySelector("canvas"),
$ = C.getContext("2d"),
W = (C.width = window.innerWidth),
H = (C.height = window.innerHeight);
const str = "24GLO.com=en 24ГЛО.КОМ=ru 24吉艾勒哦.西艾马=japan 24ぎどお.こおも=china २४गलओ.कओम=hindi 24قلعكعم=arabic",
matrix = str.split("");
let font = 11,
col = W / font,
arr = [];
for (let i = 0; i < col; i++) arr[i] = 1;
function draw() {
$.fillStyle = "rgba(0,0,0,.05)";
$.fillRect(0, 0, W, H);
$.fillStyle = "#0f0";
$.font = font + "px system-ui";
for (let i = 0; i < arr.length; i++) {
let txt = matrix[Math.floor(Math.random() * matrix.length)];
$.fillText(txt, i * font, arr[i] * font);
if (arr[i] * font > H && Math.random() > 0.975) arr[i] = 0;
arr[i]++;
}
}
setInterval(draw, 123);
window.addEventListener("resize", () => location.reload());
</script>
</body>
</html>
Результат (визуальный эффект из фильма Матрица, падающие иероглифы)
можно увидеть здесь.

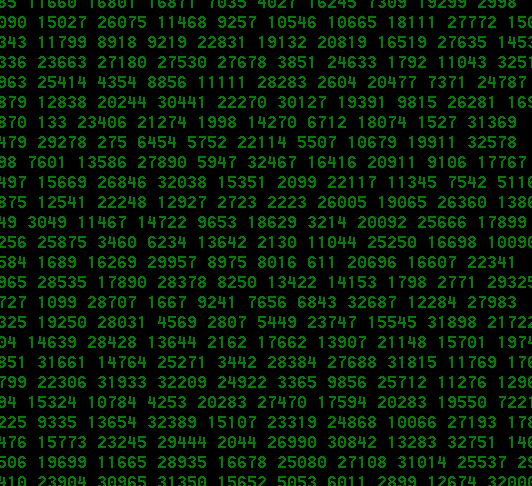
Эффект матрицы (падающие числа) с помощью программы Блокнот

Чтобы сделать очень простой эффект Матрицы с помощью Блокнота, просто создайте файл txt (затем переименуйте его в .bat or .cmd) со следующим текстом:
@echo off
color 02
:start
echo %random% %random% %random% %random% %random% %random% %random% %random% %random% %random%
goto start
После этого дважды щелкните по нему и получите результат как на картинке выше.
P.S. Если хотите поэкспериментировать, можете поиграть с цветами в окне. Для этого вместо 02 в строке «цвет» введите другие числа. Например:
03 - синие цифры на черном фоне;
04 - красный;
05 - сиреневый цвет;
06 - желтый;
07 - белый;
08 - серый;
09 - синий;
10 - черные цифры на синем фоне;
11 - белые цифры на синем фоне;
12 - желтые цифры на синем фоне;
и т.д.
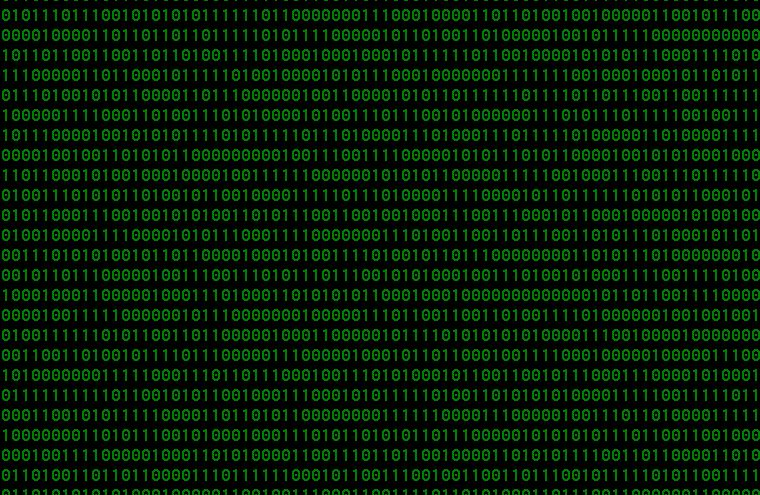
Эффект матрицы (падение 0 и 1) с помощью программы Блокнот

Чтобы сделать еще один очень простой эффект Матрицы (падение 0 и 1) с помощью Блокнота, просто создайте файл txt (затем переименуйте его в .bat or .cmd) со следующим текстом:
setlocal enabledelayedexpansion
echo off
title Matrix
color 02
cls
:continue
set line=
for /l %%i in (0,1,78) do (
set /a temp=!random!%%2
set line=!line!!temp!
)
set /a generate=!random!%
if %generate%==0 (color 0A) else (color 02)
echo %line%
goto continue